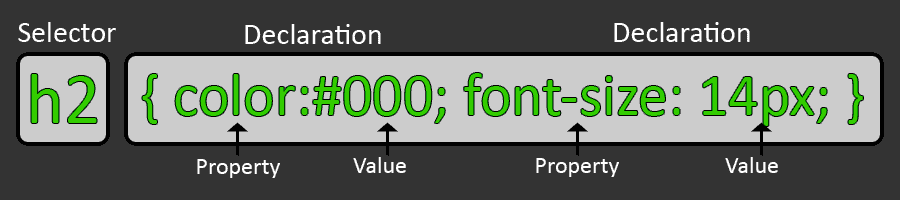
All CSS rules have a SELECTOR and 1 or more DECLARATIONS. Each declaration has a PROPERTY and a VALUE.

You choose the SELECTOR - some of which are required.
You can decide which DECLARATIONS you wish, then set their PROPERTIES and VALUES.
If you want a group of SELECTORS
to share identical DECLARATIONS - you can combine them into 1 rule.
A complete list of CSS properties can be found here: http://www.w3schools.com/cssref/default.asp
Try this site to look for good colors: https://www.colorcodehex.com/html-color-picker.html
And this one to pick colors that go well together: http://www.colorhexa.com
| CSS Code | What It Does | What You Can Change* |
|---|---|---|
| <style type="text/css"> | Opens the Style tag. This one indicates that you are using an internal style sheet. | Nothing |
| body,td,th { font-family: Arial, Helvetica, sans serif; font-size: 16px; color: #333; } |
Sets the font size, color, and family for the body and for table cells and table headers. Sets the font family indicated at 16 pixels and a dark gray. |
The values for font-family, font-size, and color. Generally it is best to pick a sans-serif font for viewing on the web. |
| body { background-color: #CCC; margin-left: 25px; margin-top: 25px; } |
Sets the background color for the page and the left and top margins. The color is a light gray with margins of 25 pixels. |
The values for the background color and left/top margins. You can also add bottom and right margins but they aren't commonly used. |
| h1 { font-size: 18px; color: #2B0505; } |
Sets the font-size and color for the h1 Heading. This is 18 pixels and a darker red than the links. |
You can change the font-size or color. You can also choose a font-weight if you haven't done so already and/or don't want it to be bold. |
| a:link { color: #4C0909; text-decoration: none; } |
This is a pseudo-class CSS rule. It sets the color, font-weight, and text-decoration for a link. This is a dark red link that is not underlined. |
The values for the color, font-weight if desired, and text-decoration. Most likely, you would just change the color. It is generally a good idea to set up links to appear differently than normal text. |
| a:visited { text-decoration: none; color: #4C0909; } |
This is a pseudo-class CSS rule. It sets the color and text-decoration for a visited link. This is a dark red visited link that is not underlined. |
The values for the color, font-weight if desired, and text-decoration. Most likely, you would just change the color. It is generally a good idea to set up links to appear differently than normal text. |
| a:hover { text-decoration: underline; color: #C00; } |
This is a pseudo-class CSS rule. It sets the color and text-decoration for a link while the mouse is over the link. This is a red hover link that is underlined. |
The values for the color, font-weight if desired, and text-decoration. Most likely, you would just change the color. It is generally a good idea to set up links to appear differently than normal text. |
| a:active { text-decoration: none; color: #099; } |
This is a pseudo-class CSS rule. It sets the color and text-decoration for a link while in the state of being clicked. This is a lighter green active link that is not underlined. |
The values for the color, font-weight, and text-decoration. Most likely, you would just change the color. It is generally a good idea to set up links to appear differently than normal text. |
| </style> | Closes the Style tag | Nothing |
* You can also add and subtract DECLARATION PROPERTIES and VALUES in many of these examples.
My responses generally
indicate changes from the rule as written, all possibilities are not included.